Automating web apps includes dealing with various web browser features. This includes the browser prompting the user to agree to certain actions, for example to remember a password or provide location information.
The problem, for the automation script, with these pop-up windows is that they are not part of the web app page and therefore not accessible using the standard Selenium tools. Perfecto's visual analysis tools help you deal with these pop-up windows.
Use OCR to dismiss a pop-up window
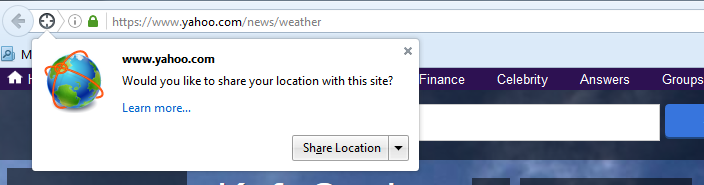
The following code snippet shows how to use the Perfecto text:select command to identify and click the Share Location button in the pop-up window shown in the previous screenshot.
driver.get("https://www.yahoo.com/news/weather/");
driver.findElementByXPath("//*[text()='Change location']").click();
driver.findElementByXPath("//*[text()='Detect my location']").click();
try {
Map<String, Object> params = new HashMap<>();
params.put("content", "Share location");
params.put("index", "1");
params.put("timeout", 10);
params.put("screen.top", "0");
params.put("screen.height", "30%");
params.put("screen.width", "35%");
driver.executeScript("mobile:text:select", params);
} catch (Exception e) {
System.out.println("No browser popup found, continue with script");
}Where:
- The
screen.top, screen.heightandscreen.widthparameters limit the area of the screen searched. This makes the visual analysis operation quicker. - The
indexparameter is used if the relevant string appears multiple times on the screen and you need to identify (for example) the second or third appearance. - The command throws an exception if the text is not found.
- The
timeoutparameter is used to wait for the text to appear on the screen (similar to wait functions in Selenium).
The full sample are available at https://github.com/PerfectoCode/Community-Samples/tree/master/DismissWebPopup.